views

One page design v multi-page websites– everything you need to help you choose the right design for your site’s content
It can be difficult to choose between a single-page and multi-page design. Since mobile and social media usage is on the rise, single-page websites that load quickly and are responsive are becoming increasingly popular. Multi-page websites, on the other hand, are well-known and trusted by users due to their traditional navigational flow.
Choosing one is a difficult decision. Consider your site's content and navigation flow when deciding whether to use a single-page or multi-page design. If you have a lot of information on your website, is it easy to find? If not, how do you plan for users to find it? You're more likely to choose the right navigation system for your website if you design your website around the content first.
The pros and cons of both One page and multi-page designs are discussed in this post, in case you're still undecided about the best approach for your website's design. Continue reading to learn how to design a site navigation system that is appropriate for the content on your site. Keep a copy of your preferred website prototyping tool nearby in case inspiration strikes!
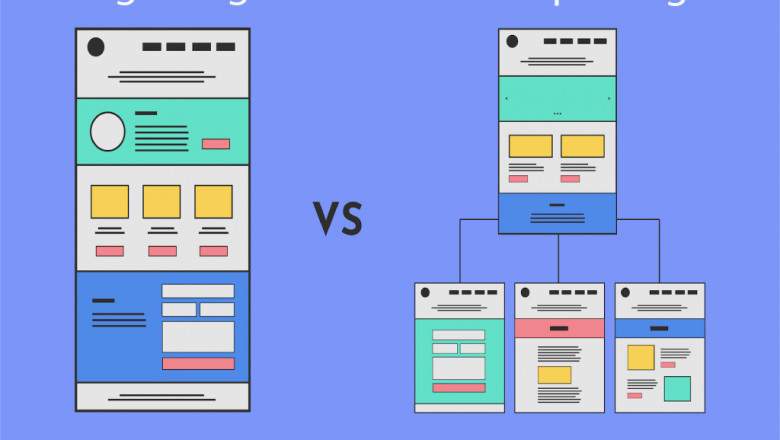
One page v multipage website design: the single-page site
When a website has only one HTML page, it is known as "one-page." You won't find a page for "About," "Features," or "Contact Us."
One of the benefits of single-page websites is that all of the content is available on the first page, making the user's experience more seamless and seamless-looking overall. On a single-page website, users can use navigation links to jump to different locations on the page, or they can scroll down the page to see different sections of the content.
one page website are designed to give users the information they need to make an informed decision and follow through with that decision. This is why single-page design is often used for landing pages, portfolios and event-related websites. This minimal web design removes any unnecessary noise from the interface, focusing the user’s attention on the most important content.
One page v multi-page website design: the multi-page site
A menu on a multi-page website has several levels of pages and subpages. You can only access and view pages in a multi-page design by clicking on the links in the navigation menu.
Almost any project can benefit from a multi-page layout. Online stores, dashboards, and eLearning platforms all use multi-page web design to great effect (such as Lynda).
One page v multi-page website design – what’s the best solution?
Our post on the differences between single-page and multi-page design has hopefully shed some light on the matter. When you have a specific goal in mind, a single-page design can be a great way to accomplish it. Additionally, it's a great fit for responsive design. Multi-page design, on the other hand, gives you the opportunity to increase your audience, maintain your existing navigation, and improve your SEO strategy.
There is no one-size-fits-all answer when it comes to designing a single- or multi-page website. Putting your content first is the most important thing you can do. Keep in mind what information you want your users to have, and figure out the best way to get that information into their hands. And if you're still unsure, let your customers make the final decision .