views

Nowadays, with the advancement of technology, more development platforms and tools are emerging. Therefore, for developers to choose the best platform among so many options has become difficult.
You can make the selection process simpler by assessing the project requirements and the expertise needed.
Javascript is one of the most popular and widely used frameworks for the front-end development of applications.
Here, in this blog, we will compare the two well-known Javascript frameworks to let you decide which one is better.

React Vs Vue are both popular and highly-efficient front-end JavaScript frameworks. These JS frameworks offer a wide range of features that makes the developers' task easy.
The highlight of these JavaScript frameworks is that they are easy to learn and deliver high performance. Both React vs Vue.js work with the root library. They are extensively utilized to design highly responsive user interfaces.
When it comes to the features, there are many similarities between React and Vue.js, such as the reactivity, component-based structure, and virtual DOM model.
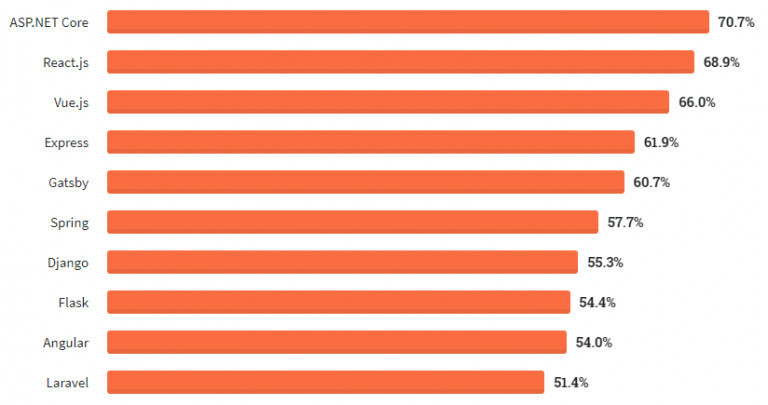
Now, let’s have a look at the statistics of some of the top frameworks given by Stack Overflow Survey 2020.

As per the report, you can see 68.9% of the developers are utilizing web development React compared to 66% of developers using Vue.js. for web application development.
What is ReactJS?
React is an open-source JavaScript developed by Facebook in the year 2013. It is usually utilized to develop dynamic user interfaces for single-page applications.
It can also be used for cross-platform application development, which means it can be accessed on the server and client sides simultaneously.

React.js views are provided using the components containing additional elements and the custom HTML tag.
It mainly employs the Virtual DOM concept that aids in creating a specific data structure and updating the browser.
React.js makes coding easy and enables developers to reuse the code. Consequently, the development process becomes faster and more efficient.
Advantages of using React
In this section, we will tell you the advantages of ReactJS that have made it a favored choice of developers.
- Easy to learn
React is an easy programming language that even new developers who know HTML and CSS can easily learn. It is a simple language to learn compared to the other front-end frameworks.
2. Simple Framework
React is a simple framework, as it has a definite lifecycle with a component-based approach. It utilizes the JSX syntax, which enables it to use JavaScript and HTML.
3. Reusability of code
The most advantageous feature of React is that it lets developers reuse the code components. This eases the work of developers and accelerates the development process.
4. One-direction data flow
In ReactJS, the more extensive data is not affected by the minor data, which enables developers to make changes quickly and hassle-free. This makes the data flow in one direction only, that is download.
5. SEO-friendly
Usually, it is said that JavaScript frameworks are not SEO friendly but React has proved it wrong. React’s ability to work on the server side and the virtual DOM make it possible to construct an SEO-friendly site.
What is Vue.js?
Vue.js is one of the most popularly used Progressive JavaScript frameworks. It was launched in the year 2014 by Evan You. It offers a component-based programming model, and you can build simple to complex user interfaces with it.
You can utilize Vue.js in various ways, such as for single-page application development, server site rendering, static site generation, and more.

Advantages of Vue.js
Now, let’s discuss the assets of utilizing Vue.js.
1. Less size
The smaller file size of Vue.js, which is only about 18KB to 20KB, make it more convenient to use. This enables the developers to set out the template to the virtual DOM compiler and lessen the run time.
2. Easy to comprehend
Vue.js has a collection of templates that makes it easy for developers to build the front end in less time with no errors. The unsophisticated structure allows users to spot errors in the blocks with ease.
3. Easy integration
The highlight of Vue.js is that it lets you develop new single-page applications and add components to existing applications. It incorporates logic and structure and lets them constituent in one file.
4. Comprehensive documentation
Vue.js is known for its detailed documentation. As a beginner in Vue.js, you need a basic understanding of JavaScript and HTML.
5. Flexibility
Vue.js framework is flexible due to the JSX, ES6, routing, and bundling. The developers using other JS frameworks can easily switch to Vue.
6. Two-way communication
Vue.js speeds up the HTML block handling by providing two-way communication. However, it also supports the one-way flow to assist in working with different components.
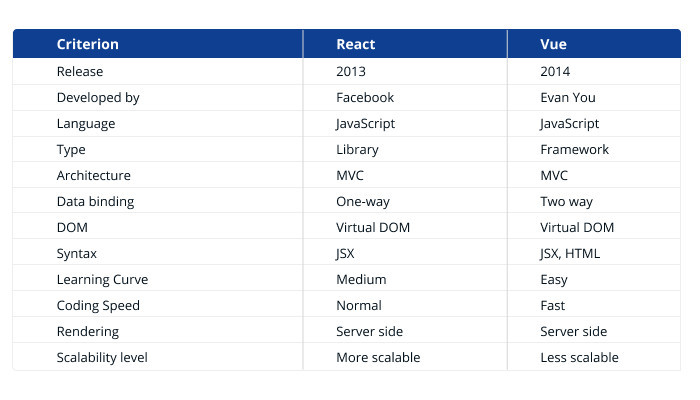
Comparison: React vs Vue
React and Vue are widely used JavaScript technologies. However, both of them have their own advantages and disadvantages.
Here, we will give you a comprehensive account of both so you can choose the best one for yourself.

Why React is better than Vue?
- Ideal for creating larger and more complex applications.
- Provides a wider range of APIs.
- Can be utilized for mobile application development as well.
- More detailed information and sources are available.
How is Vue better than React?
- Aids in creating simple web applications faster.
- Improved and comprehensive documentation.
- Helpful in creating template-based applications.
- It has a simpler syntax and easy integration.
FAQs
Which is better, React vs Vue in 2022?
React and Vue are good for developing applications, but from the developers’ perspective, Vue.js is easier to learn and understand than React.
What makes ReactJS different from Vue.js?
ReactJS is one-way binding, whereas Vue is two-way binding. Vue is easier to learn compared to React. Most of the developers use Vue as it aids in developing applications in a shorter time period.
Which should I learn, React or Vue.js?
React developers have more demand than Vue.js. Most of the application development companies look for React developers than Vue.js ones. Therefore, you should consider learning React.
Which is more popular, React vs Vue.js?
Both React and Vue.js are universally used. React, being Facebook’s framework, has got more popularity. Its ability to build complex applications has also made it well-liked and preferred.
Wrapping It Up
React Vs Vue.js, which is better? You must be confused by now, as both have pros and cons. Well, the answer is simple, you must choose the framework based on the type of application you want to build.
If you want to develop a simple application with easy integration, then you can choose Vue.js. To develop an extensive application with complex features, you can opt for React JS.
Sphinx Solutions is a leading and trusted react.js development company. Our team of developers is proficient in creating applications using React vs Vue.js.
Schedule a call with our experts to know more about our react js development services, or email us at sales@sphinx-solution.com.












