views

How To Develop A Shopify App With Node Js?
Shopify is one of the most popular platforms for creating any eCommerce web application. There are significant benefits to using Shopify, including outstanding user experience, cutting-edge front-end design, competent marketing strategies, and many more.
Did you know? You can build an efficient Shopify app through Node Js. You develop a Shopify application if you have Node Js developers or if you have adequate knowledge of Node Js.
Here is a step-by-step guide that will walk you through the process of creating a Shopify app with Node Js. Before diving deeper into the steps for creating the app, we’ve discussed some fundamentals of Node Js and Shopify. Scroll through the article and enjoy your learning experience.
Node Js
Node Js is primarily intended for the development of scalable web and mobile network application areas. It is a free and open-source JavaScript runtime framework that offers a V8 engine to execute code outside of a browser.
It offers an effective environment for applications that do not need the use of a browser. An enhanced compiler with an easy-to-use interface can provide easier Node Js compatibility than previous code formats.
Because there are no locks available, you are free to deadlock the full process as a Node Js user. There are none of the Node Js functions that implement direct I/O, the process is never hindered. There is a probability of lock only when I/O is executed using the synchronous method of the Node Js library. Node Js have no limitations, building a scalable system with it is both acceptable and effective.
Node Js offers the assurance of better performance and response times. It will also make it simpler and quicker to develop a Shopify application.
Shopify
Shopify is an ecommerce platform that allows one to create and sell an online store. Merchants can also sell their products. It is intended to get businesses moving forward so that they can compete with each other by having a positive digital presence.
Each business is distinct, with distinct needs and specifications for app development. These web applications enlarge their functions to Shopify stores, allowing businesses to customize their apps as needed.
Shopify is unquestionably an excellent choice for new business owners. Moreover, a few features are missing from Shopify’s default feature list. Hence, the Node Js framework can assist in developing a Shopify app.
Some of the integrated Shopify application features:
- Adds new features to existing admin or POS sections.
- Link with the Shopify APIs — the admin API, in particular, will permit applications to read and write about products, orders, themes, and so on.
- Optimize the techniques by which the store showcases information to attract customers.
Step-by-step guide to developing Shopify app using Node Js
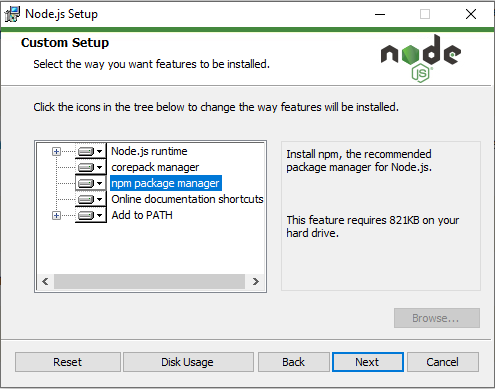
1. Install Node Js
The first step to building a new customised Shopify app is to install the latest Node Js version to your system.

The installation of Node Js is the most important thing to know when creating a new enhanced and customised Shopify app. If you don’t already have Node Js installed, you can get the current updated version from their official website.
If you already have a Node Js version but not the needed version, you can update the Node Js framework before proceeding.
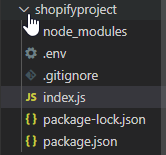
2. Create A Project Folder

The following essential step is to prepare the system for the development of a Shopify alternative. So, here’s a list of the necessary node packages you should have on your computer.
- Crypto
- Cookie
- Body-parser
- Shopify node API
- Dotenv
- Nonce
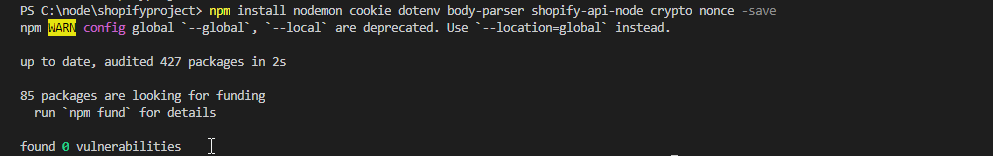
Furthermore, to install the elements listed above, we must run the following command.
npm install cookie dotenv body-parser Shopify-api-node crypto nonce -save

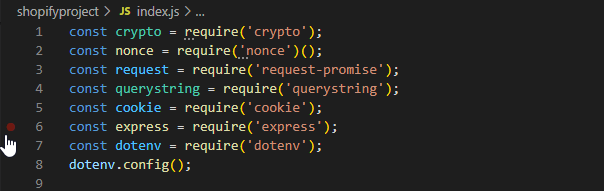
After installation, import all elements in the index.js file

3. Install Ngrok to create a tunnel from the public internet to your local machine
Let’s start with a definition of Ngrok.
Ngrok is a cross-platform application that allows designers to quickly expose a local development server to the Internet. The software makes your locally hosted web server look to be hosted on a subdomain of ngrok.com, which eliminates the need for a public IP address or domain name on the local machine.
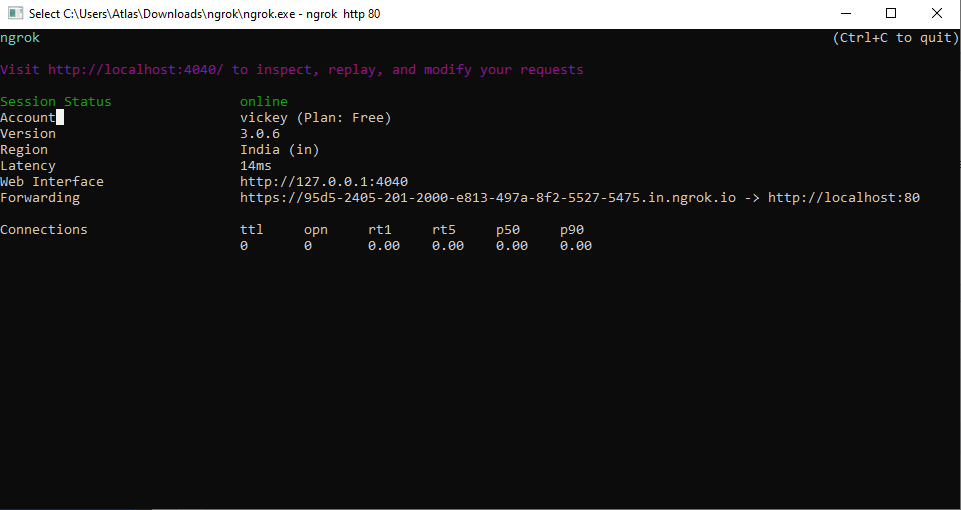
Ngrok tunnel
The following step is to obtain the Ngrok from its official website. That page contains an executable file that will support the installation and setup of any other app. Then, run the ngrok.exe file and enter the command Ngrok.
The app you intend to create must allow an API call. That implies you’ll have to use Ngrok whenever the app requires SSL to make a call. You can use Ngrok to highlight the SSL URL directly to your local host.

4. HMAC generation and validation
Shopify apps use HMAC validation to verify that the request they receive came from the Shopify platform. Shopify generates an HMAC of the request body with a secret key and submits it along with the request.

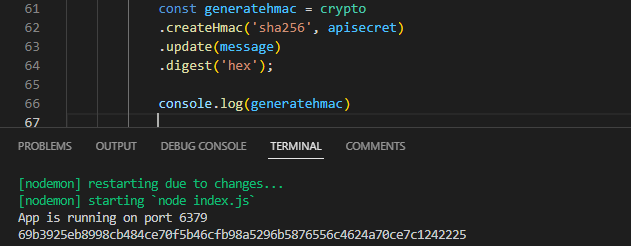
Index.js code
const crypto = require(‘crypto’);
const nonce = require(‘nonce’)();
const request = require(‘request-promise’);
const querystring = require(‘querystring’);
const cookie = require(‘cookie’);
const express = require(‘express’);
const dotenv = require(‘dotenv’);
dotenv.config();
const {SHOPIFY_API_KEY,SHOPIFY_API_SECRET} = process.env;
const app = express();
const apiKey = SHOPIFY_API_KEY;
const apisecret = SHOPIFY_API_SECRET;
const scopes = “read_themes,write_themes”;
const forwardingaddress =”https://b90c-43-250-164-197.in.ngrok.io“;
app.get(‘/shopify’, (req, res) => {
// Shop Name
const shop = req.query.shop;
if (shop) {
const state = nonce();
// redirect
const redirectURL = forwardingaddress + ‘/shopify/callback’;
// Install
const shopifyURL = ‘https://’ + shop +
‘/admin/oauth/authorize?client_id=’ + apiKey +
‘&scope=’ + scopes+
‘&state=’ + state +
‘&redirect_uri=’ + redirectURL;
res.cookie(‘state’, state);
res.redirect(shopifyURL);
} else {
return res.status(400).send(‘Missing “Shop Name” parameter!! please add’);
}
});
app.get(‘/shopify/callback’, (req, res)=>{
const{shop, hmac , code , shopState} = req.query;
const stateCookie = cookie.parse (req.headers.cookie).shopState;
if (shopState !== stateCookie)
{
return res.status(400).send(“request origin cannot be found”)
}
if(shop && hmac && code)
{
const Map = Object.assign({}, req.query);
delete Map[‘hmac’];
const message = querystring.stringify(Map);
const generatehmac = crypto
.createHmac(‘sha256’, apisecret)
.update(message)
.digest(‘hex’);
console.log(generatehmac)
if (generatehmac !== hmac ){
return res.status(403).send(“validation failed”)
}
const accessTokenRequestUrl = ‘https://’ + shop + ‘/admin/oauth/access_token’;
const accessTokenPayload = {
client_id: apiKey,
client_secret: apisecret,
code,
};
request.post(accessTokenRequestUrl, {json: accessTokenPayload})
.then((accessTokenResponse) => {
const accessToken = accessTokenResponse.access_token;
const apiRequestURL = ‘https://’ + shop + ‘/admin/shop.json’;
const apiRequestHeaders =
{
‘X-Shopify-Access-Token’: accessToken
};
request.get(apiRequestURL, {headers: apiRequestHeaders})
.then((apiResponse) =>{
res.end(apiResponse);
})
.catch((error) => {
res.status(error.statusCode).send(error.error.error_description);
});
})
.catch((error) => {
res.status(error.statusCode).send(error.error.error_description);
});
}
else{
return res.status(400).send(“required parameter missing”)
}
});
app.listen(6379, () => console.log(‘App is running on port 6379’));












