views

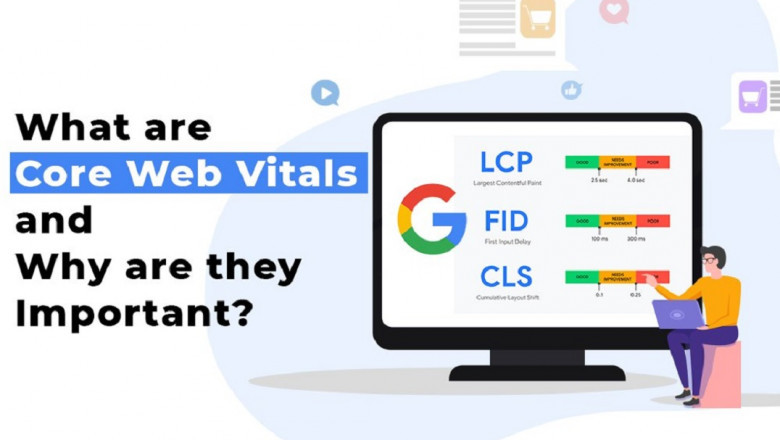
What are Core Web Vitals and why are they Important

Google's algorithm keeps changing, and based on more than 200 signals it determines the ranking of a website and if we don’t keep ourselves updated and optimize our site accordingly, we always run the risk of losing our website’s rank. Now, it has announced a new ranking signal named core web vitals. Hence, Jacksonville SEO experts from the Jacksonville SEO company have explained what are Core Web Vitals and why are they Important. Here is a short summary. Core Web Vitals are a set of 3 metrics, Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID). LCP measures the loading performance; i.e. how fast a website is being loaded. To improve it, you should minimize the CSS, remove unnecessary third-party scripts, and upgrade to a better host. CLS measures the rate of stability of elements that load into the site. To improve it, reserve appropriate space for images and videos so that they don't push the content down on appearing, and don't use the content above an existing one. FID measures the time taken for a webpage to respond to a user's first interaction. It should be within 100 milliseconds. To improve it, break the longer tasks into smaller ones, use browser workers and cache. These guidelines will enhance the user experience of your webpage and boost its SEO ranking.